Garnishment Payments Update
Great news! We’ve made a few improvements to how you add and edit garnishment payees.
Adding a Payee
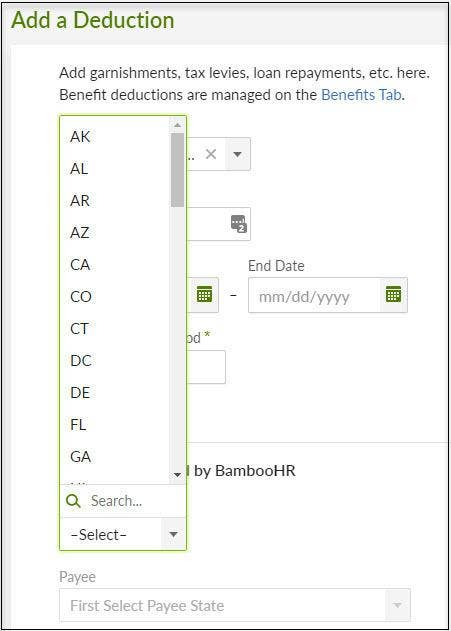
If your company chooses to have a garnishment collected and paid by BambooHR, we’re helping to refine your search when making a payee selection by introducing a ‘Payee State’ field. Now admins will see a list of applicable garnishment payees within a given state instead of sorting through a long list of payees.
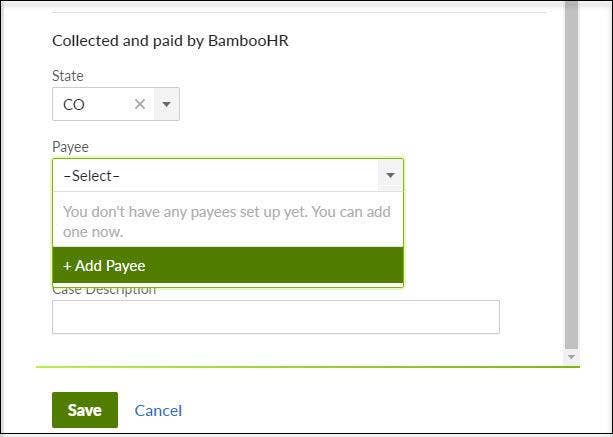
In addition, when selecting payee options for ‘Child Support’ and ‘Tax Levy’ deductions, admins are given a pre-populated list of applicable garnishment payees within that state. In the rare case that a garnishment payee doesn’t exist in the pre-populated list, please reach out to Payroll support to request that the garnishment payee be added to BambooHR. For ‘Other Garnishment’ payees, a list of payees you have created will be generated based on the selected payee state and include an ‘Add Payee’ option as well.


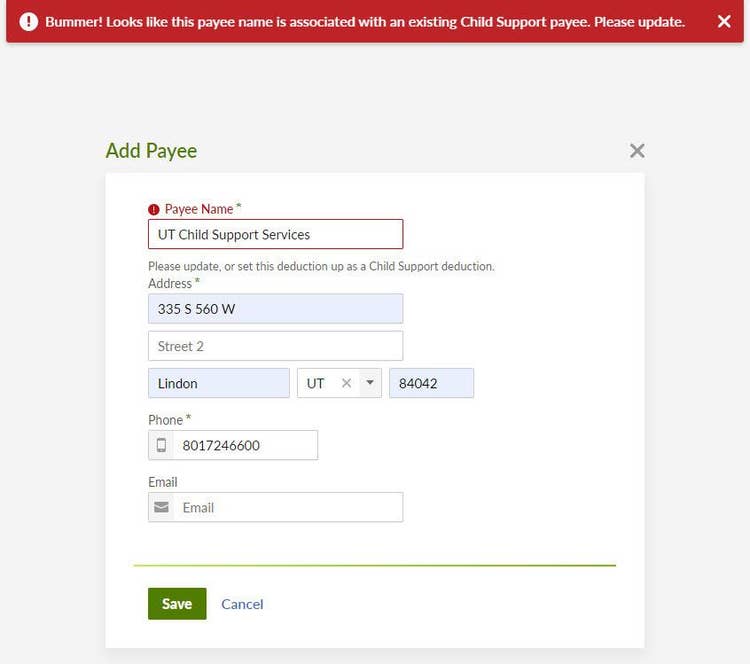
To prevent payee duplication when adding a new garnishment payee, our system will now perform a check of the name and address. If the payee’s name or address is a duplicate of a payee you created previously, there will be an option to use that existing payee information or update the information so it is no longer a duplicate. If the payee address and/or name matches an existing ‘Child Support’ or ‘Tax Levy’ payee, we encourage you to set up the garnishment deduction under that appropriate garnishment type instead.

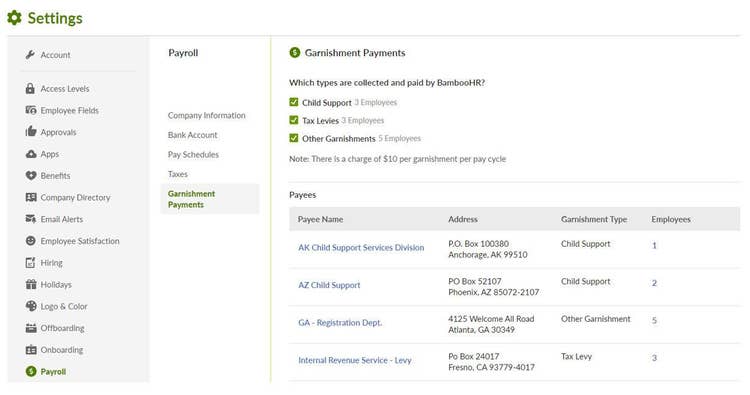
Garnishment Payment Settings
We’ve also enhanced the view for garnishment payees within the Garnishment Payments tab under Payroll Settings. The payee's name now includes a hyperlink that when clicked, will take the user to a modal with the payee’s contact information (address, phone, email). From here, the user will be able to edit the payee’s information when appropriate. In addition, we’ve added visibility to the number of employees for each payee and the associated garnishment type.

As always, we love your feedback! To provide product feedback on this feature and more, head over to our product feedback page and let us know how we’re doing.